個人のブログや、企業ブログの担当者がブログを書くときに「見出し<h>タグ」をSEO上、どのような点に気をつけて書けば良いのか悩んでいるのではないでしょうか?
見出しとは
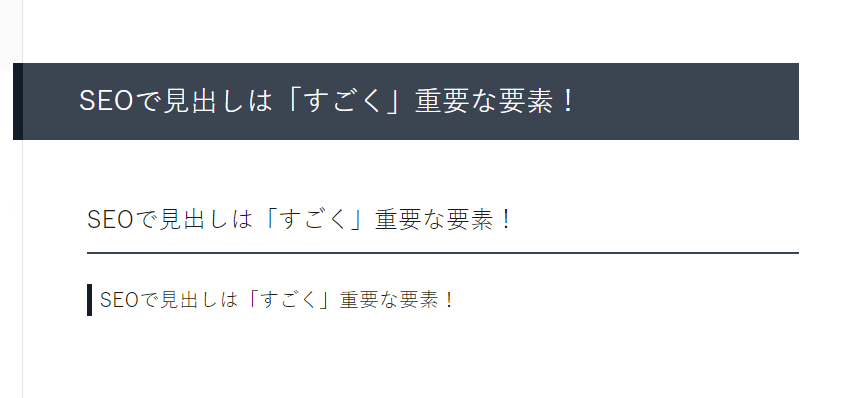
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
このようにh1~h6までの見出しがあり、見出しの数字が若いほど重要であることを示しており、ユーザーや検索エンジンに対して、記事中に見出しを入れることで「このパートが何のために書かれているのか?」を表すHTMLです。HTMLと言いましたが、ブログ初心者であれば、素直に文章の中の見出しそのものと考えて良いでしょう。
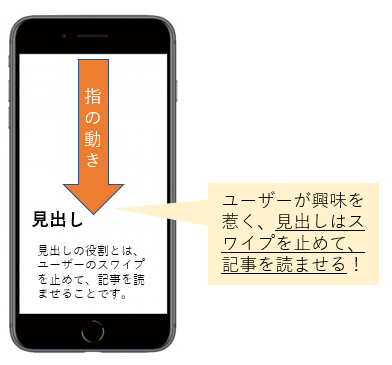
SEOにおいて、見出しの役目とはユーザーを「記事に惹きつける」ことです。なぜなら、現在のブログ記事の読者は、79.8%※がスマホユーザーになり、スマホはデバイスの特性上、下への動きが早く、ユーザーはブログの全ての文字を読むというより、気になる箇所のみを見つけて読むことが多いのです。
※参考記事:総務省|令和元年版 情報通信白書|インターネットの利用状況
ですから、せっかく良いコンテンツを用意しても、ユーザーが記事でそれを見つけることができなければ、離脱されてしまい、ほかの記事を探しに行きます。このようなユーザー行動が積み重なると、離脱率が上がりSEOの順位も上がりにくくなります。
そんため、文中に見出しを明確に用意すると、ユーザーは目的のコンテンツを見つけやすくなり、離脱率を下げることができ、そいうったユーザー行動が積み重なることで、離脱が下がり、SEOが間接的に有利な状況になるのです。
本日は、SEOにおいて高い実績を出し続けている筆者が、SEOに有効な見出しの書き方を解説するので、最後までご覧ください。
「見出し」はユーザーに見られている!だからSEOで効果が出やすい!
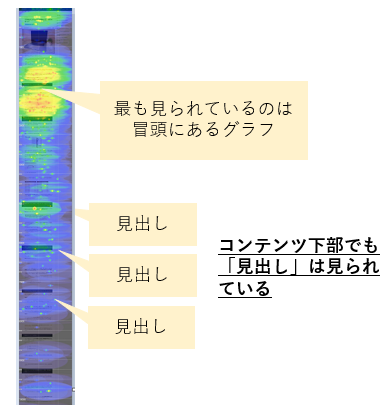
まず、ブログにおいて「見出し」がどのくらい見られているのかを、実際にSEO上位のブログ記事のデータで解説します。下記のヒートマップをご覧ください。このヒートマップはユーザーの熟読エリアを表しているもので、色の濃いところほどユーザーに読まれていることを表しています。
◆ヒートマップ「熟読エリア」
※下記記事はキーワード「SEO 上がらない」:SEO順位2位

上記ヒートマップの記事;SEO順位が上がらない9つの理由と正しいSEO対策とは?
このヒートマップを見ると、最も見られているのは冒頭部分の図のところですが、記事の中盤から下にかけても、見出し部分が読まれていることがヒートマップによってわかります。
私のブログがBtoB向けなので、スマートフォンユーザーは少な目ですが、それでも50%はスマートフォンユーザーであり、このヒートマップを見ても、見出しがユーザーの下へのスクロールの動きを止めて、ユーザーの興味を惹いていることがわかります。
しかも、この記事はキーワード「SEO 上がらない」でSEO上位のコンテンツであり、SEO上位にするために「見出し」の書き方も一つの要因になっていると言えるのです。
では、実際にどんな見出しを設置すれば、SEOに効果的なのでしょうか?まず、今後読み進めていくために、以下のことを念頭に入れてください。
SEOに効果がある見出し ≒ ユーザーの目を惹く見出し
SEOに効果があるための見出しとは、ユーザーの注目を惹いて、スマートフォンユーザーならば、思わず親指スワイプを止めて、見入ってしまうような見出しのことです。

こういった行動がユーザーの離脱率を下げて、SEOに間接的に良い効果を与えるのです。それでは、良い見出しを書くための3つのポイントを解説いたします。
SEOに効果的な「見出し」をつくるための3つのポイント
ポイント①「見出し」を見ただけで内容がわかるものにする
まずは、その見出しを見ただけで、見出し以下の文章を読まなくても、内容がわかる見出しを作るべきです。具体的に理解するために「悪い例」と「良い例」で並べてみましょう。
◆見出しの例1
悪い例:SEOとは?
良い例:SEOとは検索エンジンで、表示される検索結果の順位を上げる最適化のこと
◆見出しの例2
悪い例:国内のEC化率とは?
良い例:2021年の国内のEC化率は9.13%!
◆見出しの例3
悪い例:逗子海岸
良い例:駅からバスで10分の逗子海岸は一面が砂浜と海で人気の海岸
上記の3つの例でもわかる通り、タイトルを見れば、それ以下の文章を読まなくても内容が把握できるようなっております。おそらくこの記事を読んでいる方なら下記のような疑問があるのではないでしょうか?
読者「タイトルに内容を含めたら、記事が読まれないのではないか?」
しかし、現実は違います。興味がある見出しだからこそ、中身が読まれるのです。もし見出しが「SEOとは」「逗子海岸」など、辞書的でつまらない見出しでは、内容に気づかれず、ユーザーの気を惹くことができないので、離脱されてしまう可能性が高くなるのです。
逆にタイトルに「結果」や「具体」が入っていることで、ユーザーがスワイプを止めて、コンテンツの中身が気になるようになるのです。また、見出しに限らず、ブログライティングの鉄則は「結論を最初に書く」という点です。
なぜなら、ブログのようなインターネットメディアの世界では、先に結論を提示しないと、記事から離脱し、ユーザーが次の検索結果を探しはじめることにつながるからです。離脱を防ぐために、見出しには、記事の中身や結論など、具体を明確に描くべきなのです。
ですから、SEOに効果をはっきするための見出しには下記のような5つのテクニックが存在します
ポイント②見出しをタイトルのように飾ってみる!
見出しをタイトルで使うテクニックを使って引き立たせてみましょう。例えばタイトルでよく使われるのは以下のテクニックです。
①見出しに数字を入れる
②見出しに結論を入れる
③見出しに「グっ」とか「スラスラ」とか副詞を入れる
④見出しに「!」を使う
⑤見出しのキーワードをカッコ(「」)で囲む
これらのテクニックは、ブログ記事のタイトルと同様ですが、ユーザーの気を惹くためのテクニックであり、これらが使われることで、スマートフォンユーザーの親指の動きを止めて、ユーザーが記事に熱中してくれるようになるのです。
ポイント③見出しは話し言葉(口語体)でも良い!
「見出しは長くしてはいけない!簡潔にする」
という意見が、プロのSEOコンサルティングの間でもありますが、私はその手法は古いと思います。なぜなら見出しを短く簡潔にするという考え方の底には「Google対策」があります。
そして見出しのGoogle対策とは「検索エンジンにも文章が理解しやすいように簡潔な見出しを書く」という配慮からですが、今のGoogleは進化しており、コンテンツの大部分を理解できるようになっておりますし、Googleは見出しのわかりやすさよりも「ユーザーからの支持」の方に重きを置いております。
そして、ユーザーに支持されるコンテンツとは筆者の熱量がこもっていたり、体験談がわかるコンテンツであり、そういったコンテンツであれば、見出しを「逗子海岸」「SEOとは?」など簡潔で辞書的でつまらないものにはできないはずです。
熱量のあるブログは、自身の知的興奮で得た知見や実際にの体験談をユーザーにぶつける文章になり、それらの文章には臨場感が発生するのです。そのような文章に使われる見出しは下記のようなものになるのです。このような見出しはライターには書けません。
ユーザーを惹きつける「見出し」の実例3選
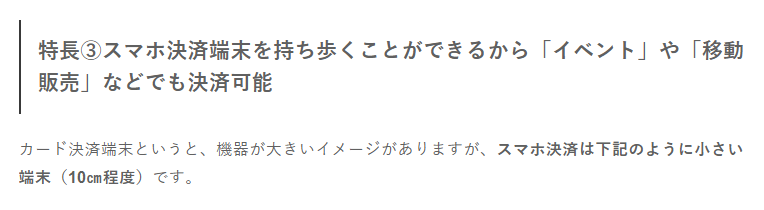
◆①「話し言葉(口語体)」の見出し
上記は筆者が書いたビックキーワード「スマホ決済」でSEO1位の記事の抜粋です。
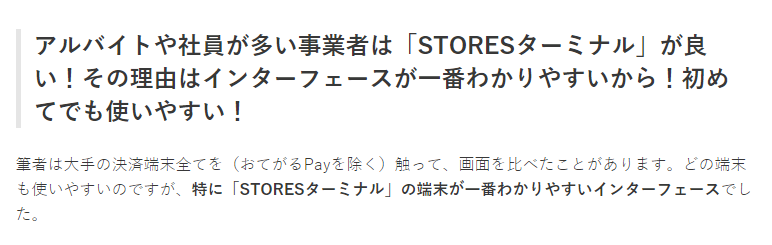
◆②「2行から時には3行にも」の事例
上記は「クレジットカード決済 手数料 比較」で3位の筆者が書いている記事です。上記のように3行になるような熱量のこもった見出しをつけるからこそ、読者にも書き手の熱量が伝わるのです。
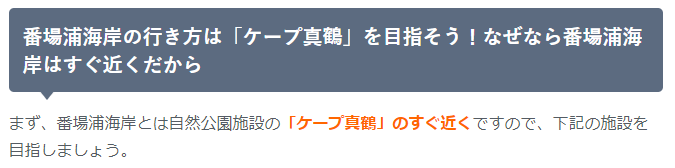
◆③「結論も根拠も見出しに含まれている」の事例
上記は、筆者の趣味のシュノーケリングブログです。キーワードは「番場浦海岸 シュノーケリング」でSEO1位のコンテンツですが、タイトルを見れば内容をがすべてつかめるように「結論」も「根拠」も書いております。ただし、使っているワードプレスのテーマによっては、スマホで見ると文字ばかりになって違和感があるケースがあるので、複数行の見出しを書く場合は、スマホで確認してみましょう。
以上、3つの事例を紹介しましたが、このような熱量がこもった、見出しを書くからこそ、ユーザーの興味を惹き、スマートフォンの指の動きを止めることができるのです。
インターネットは普及して20年を過ぎ、ユーザー側もインターネットリテラシーが高くなっており、「SEOとは?」「逗子海岸」のようなつまらない見出しは「あ、これはSEO目的の文章だな」と思われてしまうので、その結果、そのようなつまらない見出しではユーザーからの支持は得られないのです。
つまり、見出しは、話し言葉になっても良いですし、長くなってもかまわないのです。そうすることによって書き手の熱意をユーザーに伝えることができ、結果、間接的にSEOに効果がでるのです。
見出しは入れ子にする必要があるのか?
もちろん、HTMLのお作法として、下記のような見出しの書き方はNGです。下記の
◆悪い例
<h3>見出し3</h3><==H2の上にH3が設置されている
<h2>見出し2</h2>
<h2>見出し2</h2>
h2の数字の見出しが、それよりも重要度の低いh3と逆になっているためNGなのです。正しい書き方は下記のようになります。
◆正しい例
<h2>見出し2</h2>
<h3>見出し3</h3>
<h3>見出し3</h3>
しかし、これは厳密にはSEOと関係がないとGoogleのジョン・ミュラー氏が下記に述べております。
◆Googleのジョン・ミューラー氏の見解
実際には問題にならない。ページの内容を理解するために見出しタグを多少は使っているが、厳密に正しい順番である必要はない。
上記引用記事:見出しがh1→h2→h3の順でないと、SEOに悪影響あったりします?【SEO記事12本まとめ】
Google関係者の発言からも、見出しタグにおいてはあまりGoogleの検索エンジンを意識せずに、ユーザーにフォーカスするだけでよいのでしょう。
見出しに色や下線を入れてもSEOに影響はないのか?
これも影響がありません。もし、見出しに色や下線を使う目的が、ユーザーに見出しを発見してもらうためのものであれば、差し支えありません。
ただ、あまりに派手なものは、逆にユーザーか敬遠される原因となるので、色を少し入れる程度とか、重要なとこらけに下線を入れるくらいに落ち着けておいた方がメリハリがついて良いと思います。
見出しは「ユーザー行動」に強く影響するから、デザインが非常に重要
もし、WordPressで使っているテーマの見出しが下記のように見出しのメリハリが悪いものであれば、テーマの変更をすべきでしょう。
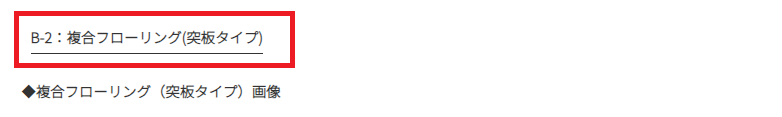
下記をご覧ください。下記は筆者のクライアントのブログですが、赤い枠のところは「H3」です。にも関わらず、見出しには見えず、テキスト文章に見えてしまいます。
◆H3の見出しにも関わらず、テキスト文に見えてしまう。

このような見出しではコンテンツのパフォーマンスが発揮できないので、見出しのデザインを見直さなくてはならないのです。なぜなら、2024年5月にGoogleのアルゴリズムが漏洩※しましたが、そこでGoogleのアルゴリズムは、ユーザー行動もデータとして取得しており、このような見出しではユーザー行動が悪くなるからです。
まとめ:良い「見出し」を作るには、良いコンテンツが必要
良い見出しをつくるには良いコンテンツが必要です。なぜなら、本日解説したように、見出しには
「結論」
「具体」
あるいは
「数字」
などを入れる必要があるので、見出し以下の内容が良くないと、良い見出しは作れません。仮に見出しだけ、数字を入れたりしても、内容を見て、ユーザーがガッカリしてしまうような内容だと、離脱が進むだけでなく、二度とあなたのブログに訪れてくれなくなるでしょう。
見出しだけでなく、SEOで上位を達成するための記事を学習したい方は、下記のブログライティングのやり方を解説した記事をご覧ください。